Difference between revisions of "AardRock Wiki:StyleGuide"
Jump to navigation
Jump to search
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | |||
=Definitions, metrics, and grid= | |||
* All sizes are in pixels (screen) or points (print), unless otherwise specified. | |||
* All dimensions in WxH. | |||
* All color definitions are in RGB (255/255/255). | |||
* Origin is upper left (0, 0). | |||
* Overal underlying grid 24x24 (1x1 units). | |||
* Most text and images are snapped to grid. | |||
* Underlying snap grid 12x12 or 6x6 (so you have finer control of placement). | |||
=Images= | |||
* All images have rounded corners with corner radius of 6. | |||
* Image size must be a multiple of the grid unit; discuss exceptions with the Editor. | |||
* Images have a natural, professional, bright, vibrant look, with imagery taken from daily life (nature, people, animal, architecture). | |||
* No artificially mis-en-scenes, please. | |||
=Color Usage= | |||
* All text written on page: #333333 (dark grey) | |||
* All text written on images ( vista, panels): #ffffff (white) | |||
** See .PSD files for the right shadowing effect behind white type | |||
* Borders, horizontal rules in layout: #ffd300 (yellow) | |||
* All hyperlinks: #660099 ( blue with purple dash) | |||
* All input field borders: #cccccc ( light grey) | |||
- | =Fonts= | ||
* All font sizes in points. | |||
* All fonts in graphics and images from Sun family ([http://aardrock.com/font/ Download the Sun font for Mac or PC]). | |||
* On-screen font (for web pages) is Verdana 11 and Optima 11 (Mac). | |||
=Vista= | |||
* Vista size is 672x192 (28x8 units). | |||
* Title font is Sun Black 48. | |||
* Subtitle (above title) is Sun Regular 24. | |||
* Box text is Sun Bold 12. | |||
* Vista has rounded corners with radius 6. | |||
= Small Sub Panel= | |||
* The first two sub panels to be used. | |||
* Sub panel size is 192x192 (8x8 units). | |||
* Sub panel gap is 12 (0.5 units). | |||
* Sub panel top strip is 192x24 (8x1 units). This area is sometimes used to accomodate graphics extending into it for visual effect. | |||
* Sub panel has rounded corners with radius 6. | |||
* Overall text margin left and right is 24 (1 unit). | |||
* Sub panel upper half: | |||
** Size 192x84 (8x2.5 units) | |||
** Font Sun Black 24. | |||
** Baseline lower line and bottom is 12. | |||
* Sub panel lower half: | |||
** Size 192x84 (8x2.5 units). | |||
** Base line first line and top is 24. | |||
= Large Sub Panel= | |||
* The third panel is the large sub panel and has a bigger width. | |||
* Sub panel size is 264x192 (11x8 units). | |||
* Sub panel gap is 12 (0.5 units). | |||
* Sub panel top strip is 264x24 (8x1 units). This area is sometimes used to accomodate graphics extending into it for visual effect. | |||
* Sub panel has rounded corners with radius 6. | |||
* Overall text margin left and right is 24 (1 unit). | |||
* Sub panel upper half: | |||
** Size 264x84 (8x2.5 units) | |||
** Font Sun Black 24. | |||
** Baseline lower line and bottom is 12. | |||
* Sub panel lower half: | |||
** Size 264x84 (8x2.5 units). | |||
** Base line first line and top is 24. | |||
=Avoid using HTML= | |||
* Avoid using raw HTML in the blog or wiki as this often leads to serious layout problems. | |||
* If you must use HTML: | |||
** Always check your HTML view for eventual errors and to avoid layout problems. | |||
** Use lower case HTML only. | |||
** Make sure all your tags are closed. | |||
** Only use headers in the way as stated in the help file. | |||
**Always add the <code>alt</code><code>width</code> and<code>height</code> attributes for correct HTML standards. | |||
** Whenever using vista's, insert them by using correct html in html-view. | |||
** Between the correct div-tags: | |||
<code><nowiki><div id="vista"> | |||
<img src="filename.png" width="672" height="192" alt="proper description" /> | |||
</div></nowiki> | |||
</code> | |||
=Blog= | |||
Please [http://codex.wordpress.org/Main_Page see the WordPress Codex] for help on using AardRock's weblog. | |||
* Use the built-in editor for editing contents. | |||
* Use h1 or h2 headers only. | |||
=Wiki= | |||
Please [http://meta.wikimedia.org/wiki/Help:Starting_a_new_page see the MediaWiki Help:Starting a new page] for help on using AardRock's weblog. | |||
* Use the built-in editor for editing contents. | |||
* Avoid clutter in the page history by using '''Show preview''' until you are satisfied with your edits; only then use '''Save page'''. | |||
=Presentations= | |||
Please [[AardRock:Presents | see the special section on presentations]] for information on presentation templates and styles. | |||
=CSS= | |||
* Container width (which holds all content): 672px (28 units). | |||
* Container height: Variable to content. | |||
* Container centering code: <code>margin 0px auto;</code> or <code>margin 0 auto;</code> (container will be centered in all browsers). | |||
* Background contains repeatable yellow background image (img/nav/bg.png). | |||
** Background repeating code: | |||
***Image: <code>background-image:url(img/nav/bg.png)</code>; | |||
***Image starting position at upper left corner: <code>background-position:top left</code>; | |||
***Image repeat over x-axis: <code>background-repeat:repeat-x;</code> | |||
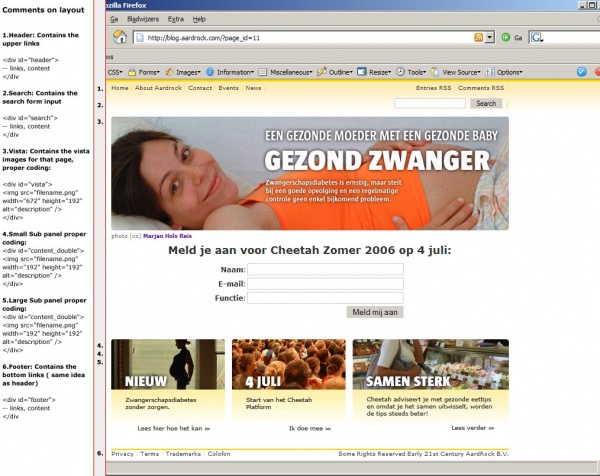
[[Image:Layout_Overview.jpg|600px|CSS Layout commented]] | |||
=Photoshop Document (.PSD) Files= | |||
* Contact Martien for .PSD templates | |||
* All .PSD files contain guides for cutting help. | |||
** use the ctrl+; shortcut to see them appear/disappear. | |||
* All .PSD files contain named layers for easy understanding. | |||
Latest revision as of 11:48, 27 June 2006
Definitions, metrics, and grid
- All sizes are in pixels (screen) or points (print), unless otherwise specified.
- All dimensions in WxH.
- All color definitions are in RGB (255/255/255).
- Origin is upper left (0, 0).
- Overal underlying grid 24x24 (1x1 units).
- Most text and images are snapped to grid.
- Underlying snap grid 12x12 or 6x6 (so you have finer control of placement).
Images
- All images have rounded corners with corner radius of 6.
- Image size must be a multiple of the grid unit; discuss exceptions with the Editor.
- Images have a natural, professional, bright, vibrant look, with imagery taken from daily life (nature, people, animal, architecture).
- No artificially mis-en-scenes, please.
Color Usage
- All text written on page: #333333 (dark grey)
- All text written on images ( vista, panels): #ffffff (white)
- See .PSD files for the right shadowing effect behind white type
- Borders, horizontal rules in layout: #ffd300 (yellow)
- All hyperlinks: #660099 ( blue with purple dash)
- All input field borders: #cccccc ( light grey)
Fonts
- All font sizes in points.
- All fonts in graphics and images from Sun family (Download the Sun font for Mac or PC).
- On-screen font (for web pages) is Verdana 11 and Optima 11 (Mac).
Vista
- Vista size is 672x192 (28x8 units).
- Title font is Sun Black 48.
- Subtitle (above title) is Sun Regular 24.
- Box text is Sun Bold 12.
- Vista has rounded corners with radius 6.
Small Sub Panel
- The first two sub panels to be used.
- Sub panel size is 192x192 (8x8 units).
- Sub panel gap is 12 (0.5 units).
- Sub panel top strip is 192x24 (8x1 units). This area is sometimes used to accomodate graphics extending into it for visual effect.
- Sub panel has rounded corners with radius 6.
- Overall text margin left and right is 24 (1 unit).
- Sub panel upper half:
- Size 192x84 (8x2.5 units)
- Font Sun Black 24.
- Baseline lower line and bottom is 12.
- Sub panel lower half:
- Size 192x84 (8x2.5 units).
- Base line first line and top is 24.
Large Sub Panel
- The third panel is the large sub panel and has a bigger width.
- Sub panel size is 264x192 (11x8 units).
- Sub panel gap is 12 (0.5 units).
- Sub panel top strip is 264x24 (8x1 units). This area is sometimes used to accomodate graphics extending into it for visual effect.
- Sub panel has rounded corners with radius 6.
- Overall text margin left and right is 24 (1 unit).
- Sub panel upper half:
- Size 264x84 (8x2.5 units)
- Font Sun Black 24.
- Baseline lower line and bottom is 12.
- Sub panel lower half:
- Size 264x84 (8x2.5 units).
- Base line first line and top is 24.
Avoid using HTML
- Avoid using raw HTML in the blog or wiki as this often leads to serious layout problems.
- If you must use HTML:
- Always check your HTML view for eventual errors and to avoid layout problems.
- Use lower case HTML only.
- Make sure all your tags are closed.
- Only use headers in the way as stated in the help file.
- Always add the
altwidthandheightattributes for correct HTML standards. - Whenever using vista's, insert them by using correct html in html-view.
- Between the correct div-tags:
<div id="vista">
<img src="filename.png" width="672" height="192" alt="proper description" />
</div>
Blog
Please see the WordPress Codex for help on using AardRock's weblog.
- Use the built-in editor for editing contents.
- Use h1 or h2 headers only.
Wiki
Please see the MediaWiki Help:Starting a new page for help on using AardRock's weblog.
- Use the built-in editor for editing contents.
- Avoid clutter in the page history by using Show preview until you are satisfied with your edits; only then use Save page.
Presentations
Please see the special section on presentations for information on presentation templates and styles.
CSS
- Container width (which holds all content): 672px (28 units).
- Container height: Variable to content.
- Container centering code:
margin 0px auto;ormargin 0 auto;(container will be centered in all browsers). - Background contains repeatable yellow background image (img/nav/bg.png).
- Background repeating code:
- Image:
background-image:url(img/nav/bg.png); - Image starting position at upper left corner:
background-position:top left; - Image repeat over x-axis:
background-repeat:repeat-x;
- Image:
- Background repeating code:
Photoshop Document (.PSD) Files
- Contact Martien for .PSD templates
- All .PSD files contain guides for cutting help.
- use the ctrl+; shortcut to see them appear/disappear.
- All .PSD files contain named layers for easy understanding.